Lo básico: Estilo cascada y Herencia

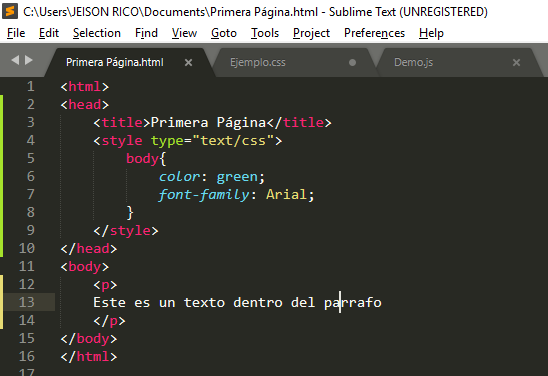
Cascada La apariencia final de una pagina web es el resultado de diferentes reglas de estilo. Las principales fuentes de informacion de estilo que forman una cascada son: La hoja de estilo creada por el autor de la página Los estilos predeterminados del navegador Los estilos especificados por el usuario Herencia Esto hace referencia a la forma en que fluyen las propiedades a través de la página. Un elemento hijo generalmente tomara las caracteristicas del elemento padre, a menos que se defina lo contrario. Ya que la etiqueta <p>(Elemento secundario) esta dentro de la etiqueta <body>(Elemento primario) tomara cualquier valor que se le asigne al elemento primario dando como resultado esto:

