Reglas y selectores de CSS
Sintaxis CSS
CSS se compone de algunas reglas de estilo que el navegador entiende y luego aplica y esto se basa es tres simples partes. Por ejemplo si queremos definir el color de un titulo lo que debemos tener en cuenta es lo siguiente:
h1 {color: purple}
Al elemento h1 se le denomina selector ya que seleccionamos que formato vamos a usar, al elemento color se le denomina propiedad ya que es lo que queremos que se le aplique al formato y al elemento purple se le denomina valor ya que es la manera en que la propiedad se va a aplicar.
Selectores de tipo
Los selectores de tipo son los más comunes y faciles de usar ya que este apunta a todos los tipos de elementos de la pagina. Por ejemplo en el siguiente codigo usamos el selector de tipo para todos los parrafos:
Selectores de id y clase
Estos selectores permiten aplicar un estilo a un elemento HTML que tenga un atributo id, independientemente de donde se encuentre ubicado. Por ejemplo:
 |
| EN HTML |
 |
| EN CSS |
 |
| EN EL NAVEGADOR |
Selectores de clase
Los selectores de clase funcionan exactamente de la misma manera, con la unica diferencia de que los selectores id solo se usan una vez por página, en cambio los selectores de clase se usan cuantas veces sean necesarios. Este es un ejemplo:
 |
| EN HTML |
 |
| EN CSS |
Este es el resultado que obtenemos al aplicar el selector de clase
Selectores descendientes
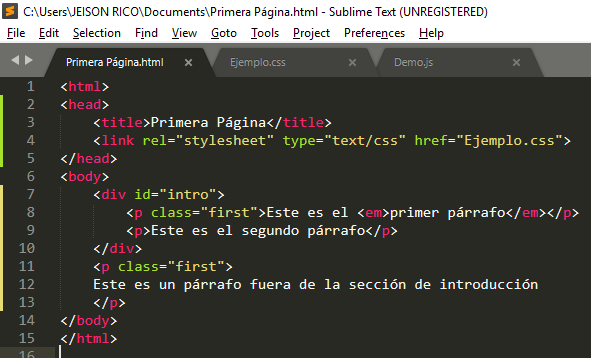
Estos se utilizan para seleccionar elementos que son descendientes de otros. Por ejemplo vamos a crear una sección de introducción y hacer que los selectores descendientes solo afecten a los elementos que tengan la etiqueta <em>
 |
| EN HTML |
 |
| EN CSS |
Como podemos ver solo lo que esta entre las etiquetas <em> está siendo afectado, también teniendo en cuenta que esta entre la sección de introducción, si pusiéramos las etiquetas <em> en el párrafo que esta fuera de la introducción no pasaría nada porque no tiene la descendencia de la introducción






Comentarios
Publicar un comentario